-
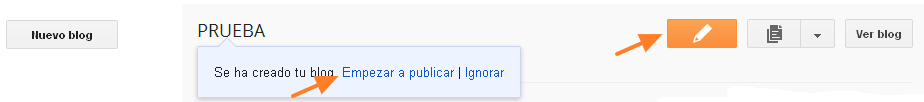
Para comenzar a publicar, clicamos en el botón naranja de edición o en Empezar a publicar, ambos señalados con flechas en la imagen inferior.
-
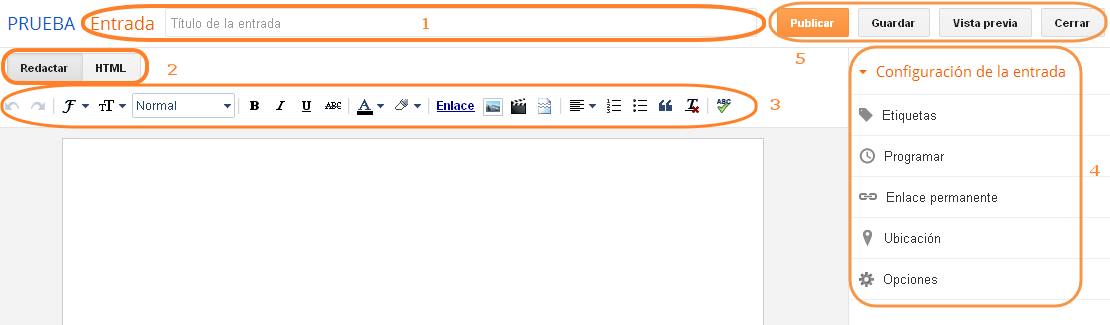
A continuación se nos abrirá la ventana con el editor de texto de la nueva entrada que queremos crear. En la imagen te mostramos enumeradas las distintas partes que componen esta ventana, para facilitar la explicación de cada una de ellas.
1. Cuadro de texto para introducir el título de la entrada que queremos publicar. Aunque no es obligatorio, sí es recomendable incluir un titular que anticipe al lector el tema de la entrada.
2. Con el botón "Redactar" se nos muestra el cuadro de texto en el que podemos redactar nuestra publicación y las opciones incluidas en el punto 3. Si pulsamos sobre el botón "HTML" accedemos a la ventana en la que, si conocemos este lenguaje, podemos editar el código HTML, embeber recursos multimedia de los que conocemos su código, etc. Esta ventana también ofrece algunas de las opciones propias de la correspondiente a "Redactar", que te mostramos en la siguiente imagen y que explicaremos en el siguiente punto 3.
3. En esta barra se encuentran las distintas opciones con las que dar formato e incorporar recursos multimedia a nuestra entrada. A continuación te explicamos la función de cada uno de los botones:
Con la flecha izquierda deshacemos lo último que hemos hecho y con la derecha rehacemos lo último que hemos deshecho.

Pulsando sobre este botón se despliega el menú con los diferentes tipos de letra disponibles (Arial, Times New Roman, Verdana, Georgia...) para aplicar al texto que seleccionemos previamente, o al que escribamos después de elegir el tipo de letra correspondiente.

Con este botón podemos decidir entre 5 tamaños diferentes de letra, aplicables también al texto seleccionado o al que escribamos posteriormente a la elección.

En este menú deplegable podemos seleccionar cuatro estilos predeterminados de texto: normal, encabezado secundario, subencabezado y encabezado. Puede ser de utilidad para dar una estructura jerárquica al texto que compone nuestra entrada.

Estos botones tienen exáctamente la misma función que en cualquier editor de texto: aplicar negrita cursiva, subrayado y/o tachado al texto preseleccionado o introducción tras su elección.

El primer botón corresponde al menú que nos permite seleccionar el color de letra que queremos dar al texto y el segundo un color de subrayado para el texto.

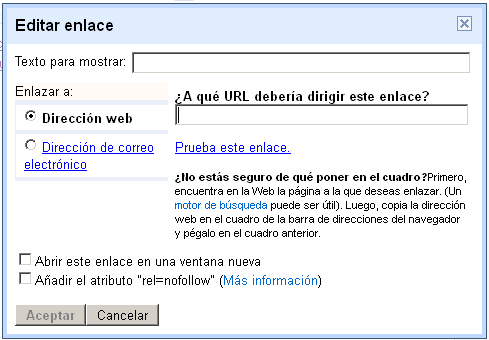
Este botón facilita la inclusión de un enlace a un sitio web o a una dirección de correo electrónico. Se puede hacer de dos formas, una es poniendo el cursor en la parte en la que queremos introducir este enlace y pulsando sobre este botón (se hará visible la url del sitio o la dirección de correo), y la otra seleccionando la/s palabra/s en la/s que queremos incluir este enlace y pulsando después el botón (seguirán visibles estas palabras, pero con el formato típico que indica un enlace: letra y subrayado azul). Al pulsar este botón, aparecerá la siguiente ventana:
Lo primero que debes hacer en esta ventana es seleccionar si lo que vas a incluir es una Dirección web o una Dirección de correo electrónico. Al seleccionar cada una de estas opciones se muestra el cuadro en el que tenemos que introducir (o pegar si previamente lo hemos copiado) la dirección correspondiente, bajo la pregunta ¿A qué URL debería dirigir este enlace? o ¿Con qué dirección de correo electrónico deseas establecer este enlace? Automáticamente, se completará el cuadro Texto para mostrarcon las direcciones correspondientes o las palabras que previamente hayamos seleccionado. También podemos en este momento incluir en el cuadro de Texto para mostrar la/s palabra/s que queremos enlazar a la dirección, si no la/s habíamo/s introducido y seleccionado anteriormente en el texo de la entrada. Por último, si lo deseamos, deberemos marcar las opciones Abrir este enlace en una ventana nueva y/o Añadir el atributo "rel=nofollo".

Con estos botones podemos incorporar imágenes y/o vídeos a nuestra entrada. Al pulsar en el primer botón, el de la imagen, se nos ofrecen distintas opciones para introducir la imagen, siempre en formato JPG, GIF o PNG: subiéndola desde el ordenador, desde el mismo blog, desde los álbumes Picassa, teléfono (siempre que cuentes con la aplicación de Google+ en él), cámara web o desde una URL de una web.
El segundo botón, el de vídeo, también nos ofrece distintas opciones para obtener el mismo: se puede subir desde el propio ordenador, desde Youtube, desde el móvil (también es imprescindible contar con la aplicación de Google+ en el móvil) o desde al cámara web del ordenador.

Este es el botón para introducir un salto de línea, que marcará el punto de la entrada que será visible siempre (todo lo anterior al salto de línea) y la parte que quedará oculta en una primera visión (todo lo posterior al salto de línea) y podrá visualizarse pinchando en el texto que se incluirá en este punto: Más información. Este texto permitirá ver la entrada completa.
La función de estos botones también es la misma que en cualquier editor de texto: el primero hace referencia a la alineación del texto (izquierda, derecha, centrado o justificado), el segundo nos permite clasificar distintos párrafos mediante números, y el último hace lo mismo, pero en vez de números, utiliza círculos para distinguir unos párrafos de otros.
Botón mediante el que se añade una sangría para dar un formato de cita al texto seleccionado previamente o al introducido tras pulsar este botón.
Seleccionando una parte del texto, o la entrada completa, y pulsando este botón, eliminamos el formato que previamente le habíamos dado y la parte seleccionada adquirirá el formato por defecto de Blogger.

Este botón puede ser de gran utilidad antes de publicar la entrada, pues si pulsamos sobre él aparecerán subrayadas en amarillo las palabras cuya escritura haya sido incorrecta. Así, se convierte en una buena solución a las erratas.
4. En esta columna derecha encontramos las siguientes opciones de configuración de nuestra entrada:
Al pulsar en este botón nos aparece un cuadro en el que, separadas por comas, podemos introducir las palabras clave de nuestra entrada. Las etiquetas facilitan el ajuste de una búsqueda en el propio blog a ciertos criterios. Si realizamos, por ejemplo, un blog sobre espacios de lectura de un centro en el que se imparten las etapas de Educación Primaria y Educación Secundaria, un criterio adecuado de etiquetas podría ser precisamente el de dichas etapas. No existe un número limitado de etiquetas, por lo que cuantas más se añadan a cada entreda, mejor clasificación de los artículos conseguiremos.
Si quisiéramos publicar un artículo en un determinado día y hora, no en el momento en el que terminemos de escribirlo, este botón nos muestra un calendario para seleccionar el día y la hora, en tramos de 30 minutos.
Con esta opción se permite modificar la URL de la entrada.
Esta opción nos permite relacionar la entrada con una localización, a partir de Google Maps. Aunque en un primer momento se tiende a pensar en indicar la localización en la que nos encontramos, esta opción puede ser útil para marcar un lugar del que se habla en la entrada. Para ello, al pulsar sobre este botón nos aparece un mapa en el que podemos marcar directamente la situación, o escribirla en el cuadro de texto superior al mapa.
Para finalizar esta columna, este botón nos ofrece una variedad de alternativas: podemos permitir o no que las personas comenten el artículo, mostrar o interpretar el HTML y cambiar cómo queremos crear saltos de página.
5. En esta parte tenemos los botones correspondientes para finalizar la entrada:
Después de terminada la entrada, pulsaremos este botón para publicarla oficialmente en nuestro blog, aunque hayamos programado dicha publicación será necesario pulsar este botón.
Si no tenemos tiempo para terminar de escribir la entrada o no estamos seguros de querer publicarla, podemos guardarla y terminarla y decidir su publicación en otro momento.

Con este botón se nos abre una nueva ventana en el navegador en la que podemos previsualizar cómo se verá la entrada en el blog una vez que lo publiquemos. Por este motivo, es recomendable revisar esta vista previa siempre, antes de publicar, y hacer los cambios oportunos si no nos gusta cómo ha quedado.
Si decidimos salir de este editor, utilizaremos este botón para dirigirnos a la página principal de nuestro blog de Blogger. Los cambios que hayamos realizado y no hayamos guardado se perderán si pulsamos sobre este botón, por lo que debe de tenerse cuidado.