Widget Pinterest en el blog-copiar de T_pinterest
Como actividad para el curso, debemos incluir el gadget de Pinterest a nuestro blog de Blogger. Dado que no hay uno específico que se incluya en el menú de gadgets, debemos aplicar uno que incluya el código HTML. Aunque parezca muy difícil, con los pasos que se explican a continuación, se conseguirá quedando muy curioso.
- Primero debemos seleccionar el tablero en Pinterest que queremos que se muestre en nuestro blog, para ello vamos al menú principal, el apartado Tus tableros.

- Seleccionamos el tablero que deseamos pulsando en el nombre del mismo.

- Cogemos la URL que aparece en al parte superior del navegador

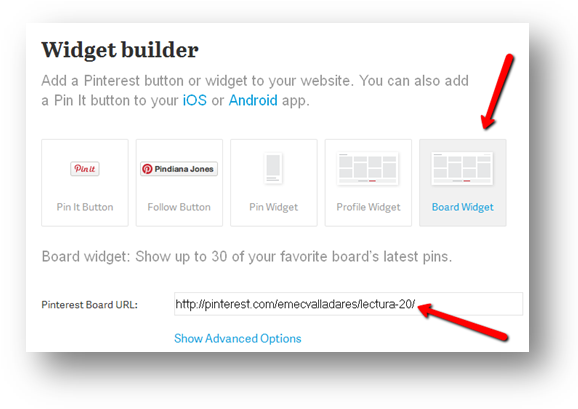
- Copiada la URL, nos dirigimos al apartado de Business de Pinterest y seleccionamos la opción Board Widget y copiamos la URL del tablero seleccionado.

- Pulsamos la opción Build it.

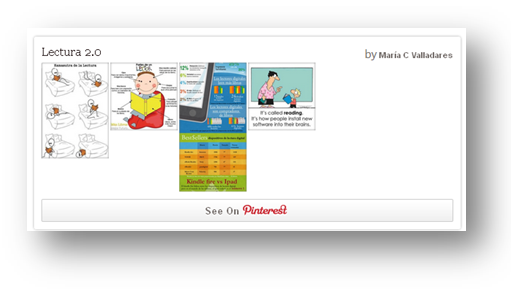
- Aparecerá una vista preliminar del tablero.

- Copiamos las dos URLs de los enlaces que aparecen debajo de la vista preliminar.

- Simultáneamente, entramos en nuestro blog. Para ello, primero nos logueamos en Blogger con nuestro usuario y contraseña.

- Seleccionamos nuestro blog, y en el menú general clicamos en Diseño.

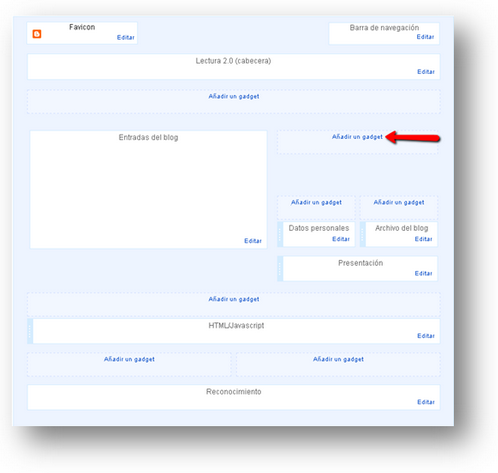
- A continuación pulsamos en la parte derecha del diseño del blog, donde aparece Añadir un gadget.

- Aparecerá una nueva ventana con un menú de gadget para incorporar en el blog. Seleccionamos el que pone HTML/ Javascript haciendo clic en el + (más) que se encuentra en la parte superior derecha.

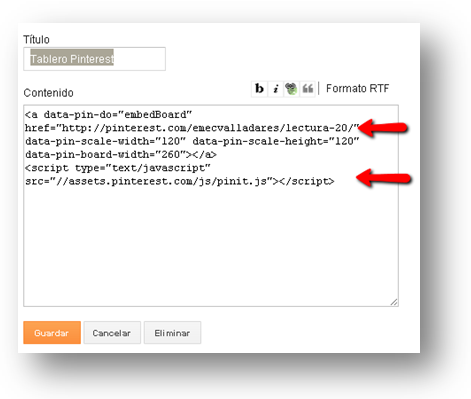
- Copiamos en el cuadro de texto las dos URLs del tablero que nos ha creado el apartado de Business de Pinterest separadas por un Enter. Ponemos un título, por ejemplo Tablero Pinterest, y damos a Guardar.

- Volveremos al menú principal de Blogger. Clicamos en el botón que se encuentra en la parte superior que pone Ver blog, y ¡voilà! aparece nuestro tablero de Pinterest en nuestro blog.
