1.1. Recursos educativos abiertos (REA)
6. Criterios para diseñar REA digitalmente accesibles

Iconos diseñados por www.flaticon.es
La diversidad es algo inherente en nuestro alumnado por tanto no podemos seguir enseñando igual a todos nuestros/as alumnos/as. Es necesario un cambio en el que proporcionemos a todo el alumnado oportunidades de enseñanza aprendizaje, ofreciéndoles diferentes opciones de participación, expresión, acción y obtención de logros.
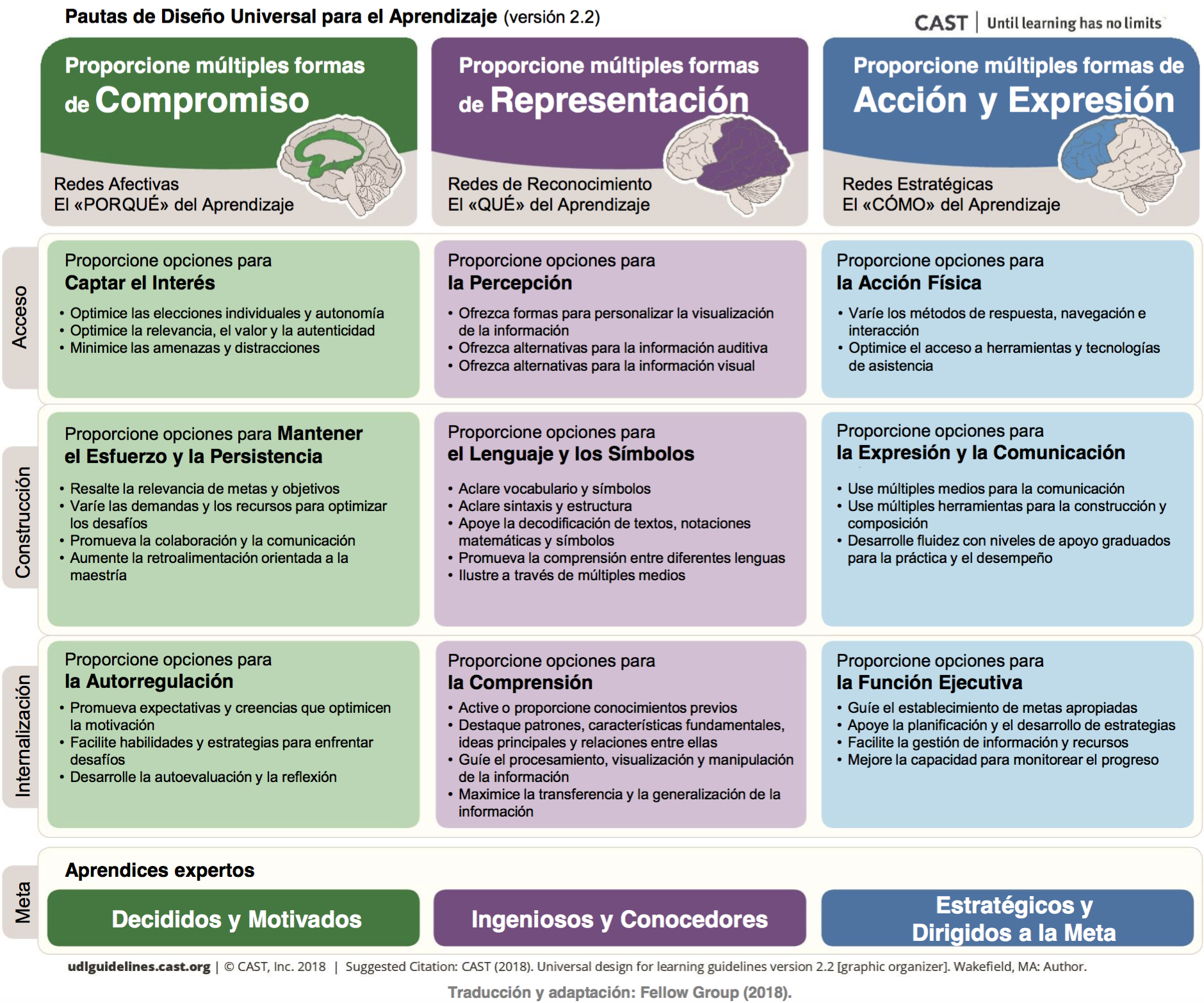
A la hora de diseñar un REA debemos facilitar que este recurso ofrezca a todos los alumnos y alumnas las mismas oportunidades para el aprendizaje. El DUA (Diseño Universal de aprendizaje) propone tres principios básicos:
![]() Proporcionar múltiples formas de representación:
este principio hace referencia a la necesidad de presentar la información a través de diferentes soportes, teniendo en cuenta los diferentes canales de acceso y procesamiento de la información.
Proporcionar múltiples formas de representación:
este principio hace referencia a la necesidad de presentar la información a través de diferentes soportes, teniendo en cuenta los diferentes canales de acceso y procesamiento de la información.
![]() Proporcionar múltiples medios de acción y expresión: se trata de ofrecer a nuestros alumnos diferentes posibilidades para expresar lo que saben, organizarse y planificarse.
Proporcionar múltiples medios de acción y expresión: se trata de ofrecer a nuestros alumnos diferentes posibilidades para expresar lo que saben, organizarse y planificarse.
![]() Proporcionar múltiples formas de implicación: hace referencia a utilizar diferentes estrategias para motivar al alumnado y mantener esa motivación facilitando su participación a lo largo de todo el proceso de enseñanza aprendizaje.
Proporcionar múltiples formas de implicación: hace referencia a utilizar diferentes estrategias para motivar al alumnado y mantener esa motivación facilitando su participación a lo largo de todo el proceso de enseñanza aprendizaje.

En base a estos principios se han establecido 10 criterios para crear REA accesibles digitalmente:
 Múltiples formas de entrada de la información:
textual, gráfica, auditiva, audiovisual...
Múltiples formas de entrada de la información:
textual, gráfica, auditiva, audiovisual...  Elementos de apoyo para facilitar la comprensión (glosario,
diccionario, traductor, calculadora, iconos identificativos, audiodescripciones, conversores de texto a voz, imágenes, subtítulos, códigos QR, ejemplos, notaciones de símbolos, etc.) y opciones de personalización en la navegación.
Elementos de apoyo para facilitar la comprensión (glosario,
diccionario, traductor, calculadora, iconos identificativos, audiodescripciones, conversores de texto a voz, imágenes, subtítulos, códigos QR, ejemplos, notaciones de símbolos, etc.) y opciones de personalización en la navegación.  Actividades en formato digital y analógico,
potenciando diferentes formas de que los alumnos y alumnas expresen lo que saben, en distintos soportes y posibilitando tanto el aprendizaje individual como colaborativo.
Actividades en formato digital y analógico,
potenciando diferentes formas de que los alumnos y alumnas expresen lo que saben, en distintos soportes y posibilitando tanto el aprendizaje individual como colaborativo.  Acciones para planificar y revisar el aprendizaje:
listas de cotejo, recordatorios, plantillas de apoyo, resúmenes, notas aclaratorias, mapas conceptuales, organizadores gráficos, etc.
Acciones para planificar y revisar el aprendizaje:
listas de cotejo, recordatorios, plantillas de apoyo, resúmenes, notas aclaratorias, mapas conceptuales, organizadores gráficos, etc.  Opciones diferentes de evaluación y de evaluadores:
rúbricas, cuestionarios, dianas de evaluación, diarios de aprendizaje, escalera metacognitiva, rutinas de pensamiento, presentaciones, etc.
Opciones diferentes de evaluación y de evaluadores:
rúbricas, cuestionarios, dianas de evaluación, diarios de aprendizaje, escalera metacognitiva, rutinas de pensamiento, presentaciones, etc. Un diseño simple, relevante y atractivo,
con una interfaz amigable.
Un diseño simple, relevante y atractivo,
con una interfaz amigable. Una navegación compatible con diferentes plataformas y dispositivos,
con elementos enlazados (links) que se abran en una nueva ventana de navegación.
Una navegación compatible con diferentes plataformas y dispositivos,
con elementos enlazados (links) que se abran en una nueva ventana de navegación. Una estructura previsible,
con menú de navegación, guión, iconos representativos de secciones o elementos que cumplen una misma función, etc..
Una estructura previsible,
con menú de navegación, guión, iconos representativos de secciones o elementos que cumplen una misma función, etc..  Tipos de letra homogéneos:
no uses más de dos tipografías en el mismo texto, que sean fácilmente reconocibles (Arial, Helvética, Calibri, Tahoma, Verdana), en tamaño grande (de 12/14 puntos en adelante), con alto contraste de la letra sobre el fondo y evitando superponer
texto encima de imágenes, a no ser que resulte imprescindible.
Tipos de letra homogéneos:
no uses más de dos tipografías en el mismo texto, que sean fácilmente reconocibles (Arial, Helvética, Calibri, Tahoma, Verdana), en tamaño grande (de 12/14 puntos en adelante), con alto contraste de la letra sobre el fondo y evitando superponer
texto encima de imágenes, a no ser que resulte imprescindible.  Párrafos escritos en horizontal,
con alineación a la izquierda, interlineado 1.15 o 1.5 y priorizando una redacción sencilla (sintaxis directa, previsible, sin rodeos lingüísticos, con jerarquización de los textos según su relevancia, etc.).
Párrafos escritos en horizontal,
con alineación a la izquierda, interlineado 1.15 o 1.5 y priorizando una redacción sencilla (sintaxis directa, previsible, sin rodeos lingüísticos, con jerarquización de los textos según su relevancia, etc.).
Adaptado y parcialmente copiado de: Guía "Dualiza" para la creación de materiales educativos digitales y accesibles.
