1. Desarrollo de un proyecto ApS con App Inventor
2. Fases de un proyecto de Aprendizaje-Servicio
2.5. Fase 5: Programación
La programación con MIT App Inventor 2 ya se ha detallado en el bloque anterior con ejemplos prácticos por lo que ahora es el momento de programar tu propia app.
Si lo necesitas, revisa de nuevo los vídeos del bloque 2 para recordar las nociones básicas de programación en este lenguaje gráfico.
Ejemplo práctico “DescoKaos”. Fase 5.

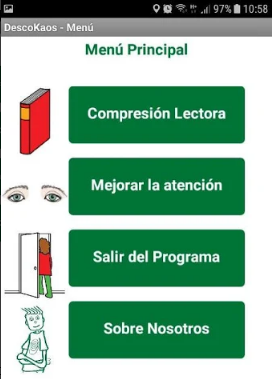
Figura 3.4. Captura de pantalla del menú principal de Descokaos.
En el caso práctico que analizamos, observa que el algoritmo de programación está basado en un menú principal con cuatro botones que dan acceso a otras opciones. Recuerda que podemos visualizar otras pantallas al hacer clic sobre los botones y de esta
manera podemos acceder a nuevas aplicaciones. El botón “Salir del Programa” cierra la aplicación mientras el botón “Sobre Nosotros” permite visualizar una pantalla con información detallada sobre la creación de esta app. Los botones principales “Comprensión
Lectora” y “Mejorar la atención” dan acceso a una colección de seis ejercicios en el primer caso y cinco en el segundo con dos botones de navegación (Menú Principal y Salir del programa) en cada pantalla.

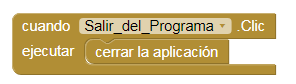
Figura 3.5. Captura de pantalla del código para salir de la app.Rafael Morales Caumel.
